본문 영역
스타일(CSS) 생성기 상세보기
작성자: 관리자
추천: 0 조회: 6391
들어가기 앞서..
인터넷에서 보는 문서의 형식은 HTML입니다. HTML을 디자인측면에서 봤을 때 "수많은 가상의 사각형들의 조합"이라고 정의할 수 있습니다.
이 사각형 안에는 글자, 이미지, 또 다른 가상의 사각형을 넣을 수 있습니다. 이러한 사각형들이 조합되어 하나의 페이지가 완성됩니다.
이제 우리는 가상의 사각형, 글자, 이미지의 속성과 변경방법만 익힌다면, 디자인 할 수 있습니다.

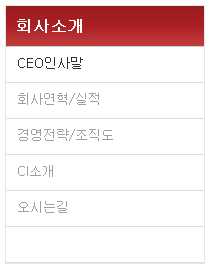
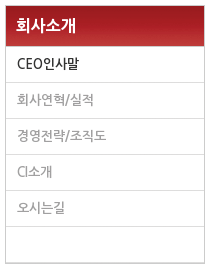
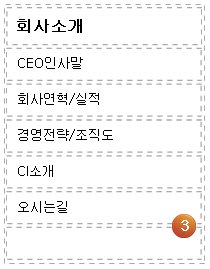
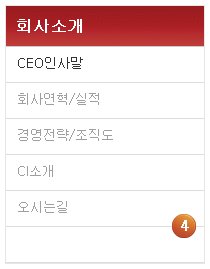
좌측이미지는 홈페이지 좌측의 메뉴로서 HTML이 디자인되는 과정을 보여주는 예입니다.
-
1
전체 가상의 사각형 구조
-
2
각 항목 가상의 사각형 구조
-
3
항목에 텍스트 삽입
-
4
스타일생성기로 디자인한 결과
가상의 사각형에 적용할 수 있는 것들
-
넓이(width)와 높이(height)
-
배경색(background-color)과 배경이미지(background-image)
-
테두리(종류:border-Style, 두께:border-Width, 색상:border-Color)
-
안쪽여백(padding)
-
바깥쪽여백(margin)
-
내용정렬(align)
글자에 적용할 수 있는 것들
-
글자체(font-family)
-
글자크기(font-size)
-
글자색(color)
-
굵기(bold)
-
기울기(italic)
-
밑줄(underline)
이미지에 적용할 수 있는 것들
-
이미지 위치(url)
-
바깥쪽여백(margin)
스타일생성기를 접하면 엄청나게 많은 설정값들 때문에 어려게 보이지만, 스타일생성기는 위 3개의 조합의 반복일 뿐입니다.
위 3가지의 개념만 잡는다면 손쉽게 디자인 할 수 있습니다.
스타일시트 생성기란?
사용자가 변경한 디자인 정보를 스타일시트(*.css)로 생성하는 기능입니다.
페이지에 보는 모든 것(버튼,이미지,색상,배경)을 변경 가능합니다.
이 변경은 스타일시트(*.css) 파일로 저장되어 디자인에 적용됩니다.
가상의 사각형 적용해보기
넓이(width)와 높이(height) 설정해보기
배경색(background-color)과 배경이미지(background-image)



-
[색상 미리보기 버튼]을 누르시면 색상표가 나타납니다.
-
[색상값 입력박스]에 색상값을 입력한 후(red 를 입력해 보세요), [입력]버튼을 누르시면 적용됩니다.([색상값 입력박스]값이 공백일 경우, 색상을 삭제합니다)
-
[선택]버튼을 누르시면, 선택할 수 있는 이미지 선택창이 나타납니다.(테스트 모드에서는 적용안됨)
-
[배경반복]을 변경하시면 반복속성(background-repeat)을 변경할 수 있습니다.
-
[배경위치]는 전화번호 입력패턴 위치형식으로 1~9를 줄 수 있습니다. 편의상 1은 공백처리되었습니다.(1=>상단/좌, 2=>상단/중앙, 3=>상단/우측, ... 7=>하단/좌, 8=>하단/중앙, 9=>하단/우)
테두리(종류:border-Style, 두께:border-Width, 색상:border-Color)
테두리:




안쪽여백(padding)/바깥쪽여백(margin)/내용정렬(align)
글자 적용해보기
-
글자체(font-family)
-
글자크기(font-size)
-
글자색(color)
-
굵기(bold)
-
기울기(italic)
-
밑줄(underline)
일반 텍스트형
텍스트


-
[글자크기] 기본값 앞에는 *문자가 붙습니다.
이미지 텍스트형
이미지 적용해보기
마치며
몽9빌더에서 제공하는 프로그램의 디자인 부분은 모두 스타일생성기를 지원합니다.
스타일생성기는 자신이 설정한 값을 바로 확인하면서 적용할 수 있기 때문에 좀 더 편하게 디자인 할 수 있습니다.
수백가지의 디자인 소스를 제공하기 때문에 사용자는 수백만 가지의 조합을 만들어낼 수 있습니다.
등록일:
마지막 수정일:
기타기능
총글수: 3
| 글순서NO | *(첨부파일) | 제목 | 추천 | 조회 | 작성일 |
|---|---|---|---|---|---|
| 3 | 없음 | 네이버 신디케이션 연동 | 추천:0 | 조회:2351 | |
| 2 | 없음 | 본문변환기 | 추천:0 | 조회:4639 | |
| 1 | 없음 | 현재글:스타일(CSS) 생성기 | 추천:0 | 조회:6391 |